A new content dropdown field type is now available in the widget builder. Now you can dynamically populate a dropdown field in a custom widget with values from an external source.

What problem is Dynamic Dropdown solving?
The content of a widget is not always known beforehand and may change between different users. This is mostly relevant when the widget integrates with your SaaS platform or a third party provider.
Before the introduction of the Dynamic Dropdown, the workaround for this problem was to copy-paste id-codes from your SaaS platform into the widget builder. This provided an unintuitive and complex user experience.
With the Dynamic Dropdown you can now feed up-to-date customised information to your end users. This will save their users the trouble of searching for id-codes or trying to figure out how to set up their widget.
How to use Dynamic Dropdowns in The Widget Builder
- Create a new widget
- Navigate to “Content Editor”
- Add a “Dropdown” input type
- Set the dropdown type to “Dynamic”
- Enter an endpoint* and publish the widget.
Site name, account UUID, site language and all the widget builder content input fields are sent by default.
Read more about using dynamic dropdowns in this technical documentation.
*In order for the Dynamic Dropdown to work, you will need to configure an endpoint on your to receive widget data and feed back information into the widget builder.
Use Case: Event Management SaaS Platform
“Events.io” is a SaaS company that enables SMBs to easily manage and promote their events. They added an option for their users to create a website with a click based on the user’s data. The template that’s used for the website creation contains multiple widgets that’re populated with data from Events.io. One of them is a custom “quick booking” widget that can be used to display a specific event on the site.
Before the release of dynamic dropdowns, the user needed to retrieve the ID of an event from the Events.io and insert it in the widget’s “Event ID” text input field.
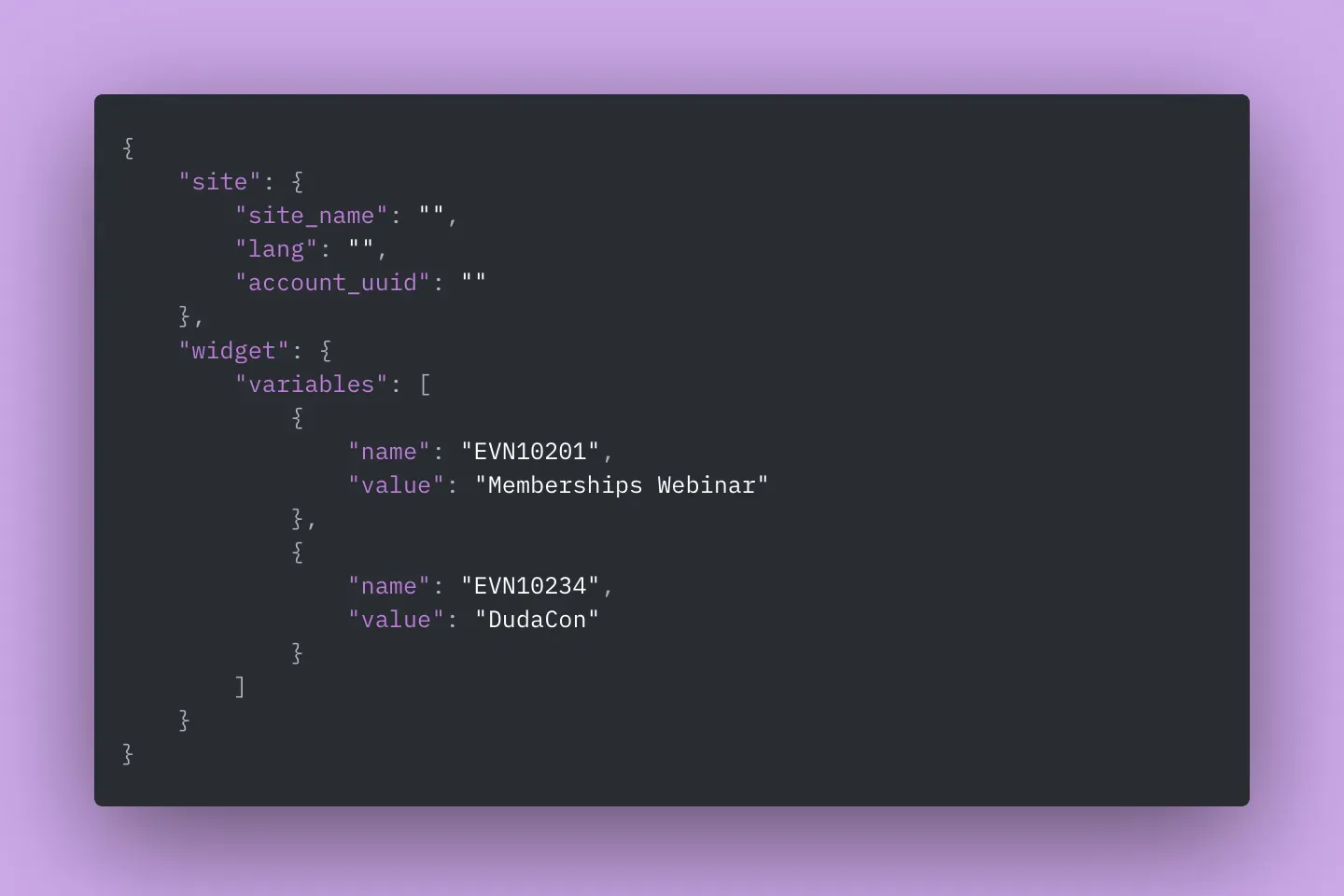
Now, Events.io can replace the text input field with a dropdown input field that’s dynamically populated with all the events of the user. When a user selects an option from the dropdown in the widget editor, the value of the selected option is used to fetch the relevant event. To implement this, Events.io’s endpoint should return a JSON with the “Event IDs” as values and the event name as labels, as seen in this example:

Use Case: Coupon Management App
Let's assume that “Coupidon.io”, a coupon management system, developed a widget that enables Avanty users to display coupons on a websites. Once a user installs the app, they can drag & drop a widget to the site, enter the coupon ID, and the specified coupon will be displayed. The user needs to retrieve the coupon ID from Coupidon’s platform and copy-paste it to the ID input field in the widget.
Now, Coupidon can change the text input type of the ID to a dropdown and set the dropdown type to “Dynamic”. They’ll set an API endpoint that will dynamically populate the dropdown with all the coupons of the site.
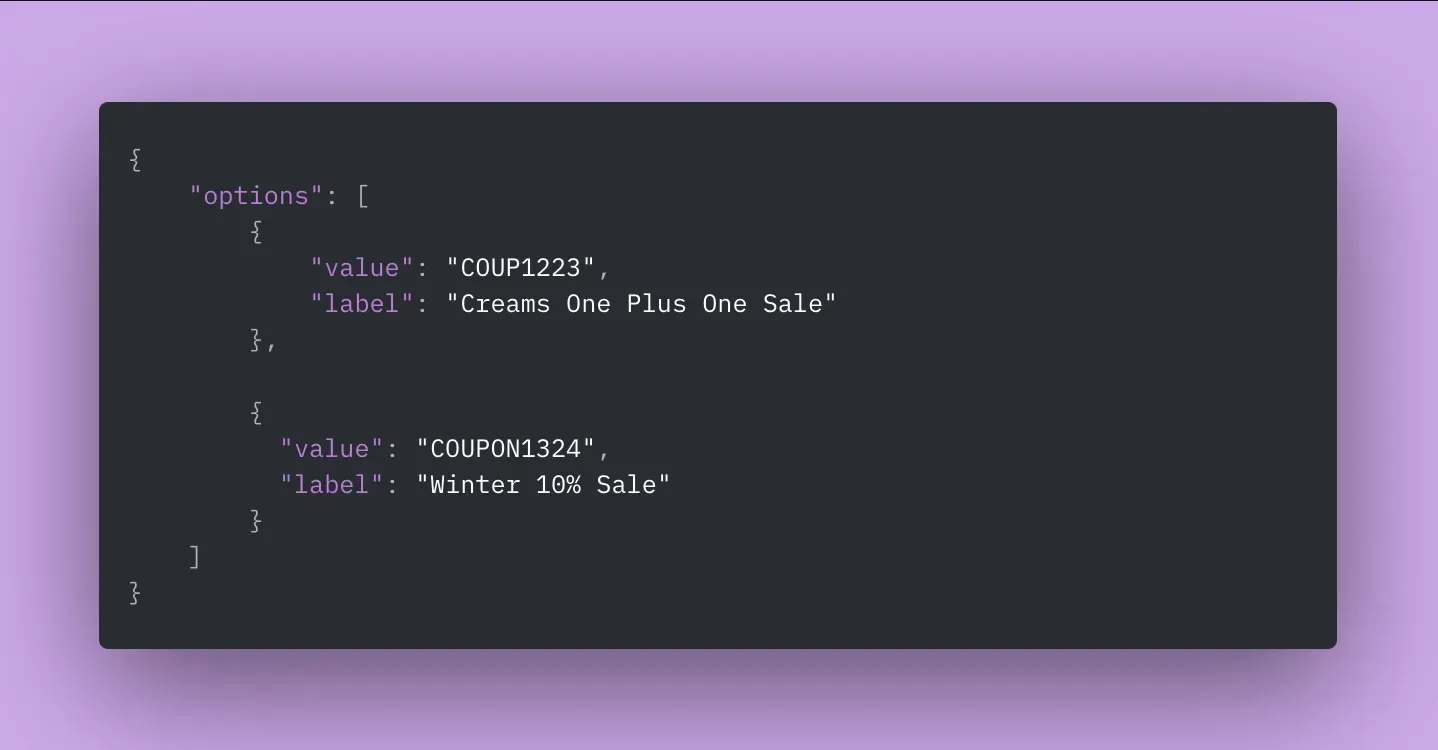
The endpoint will return the “Coupon ID” as a value and the coupon name as a label.
The values in the dropdown can be filtered according to a different field in the widget. For example, Coupidon would like to enable users to filter out all the coupons that expired. They can add a checkbox input field that will enable users to filter out the expired coupons. The checkbox parameter, “expired”, will be appended to the POST request that’s triggered when a user clicks on the dynamic dropdown. If the checkbox is selected, the value of “expired” will be set to TRUE, and the response will return only coupons that are still valid.
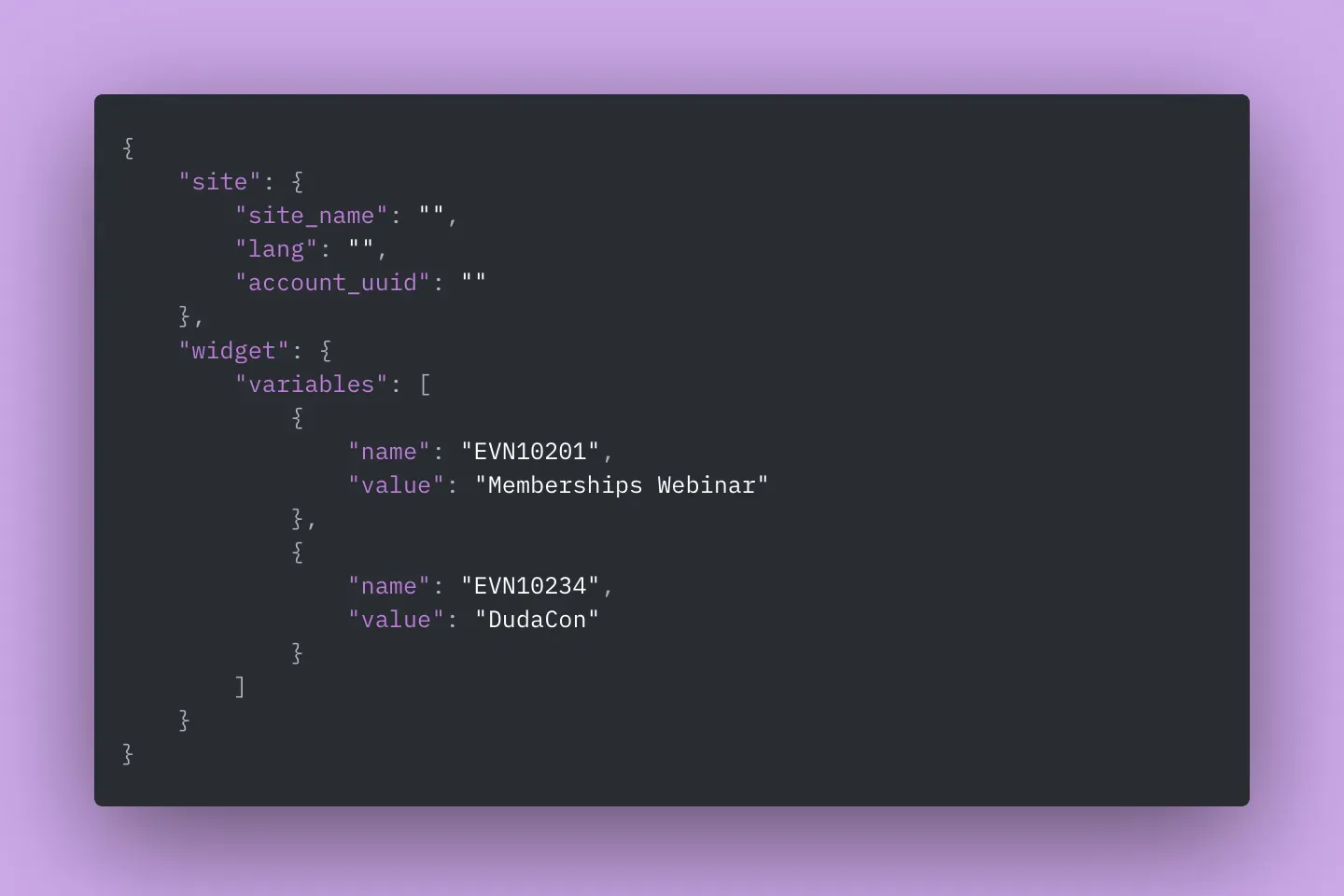
Here is an example of what the POST request will look like:
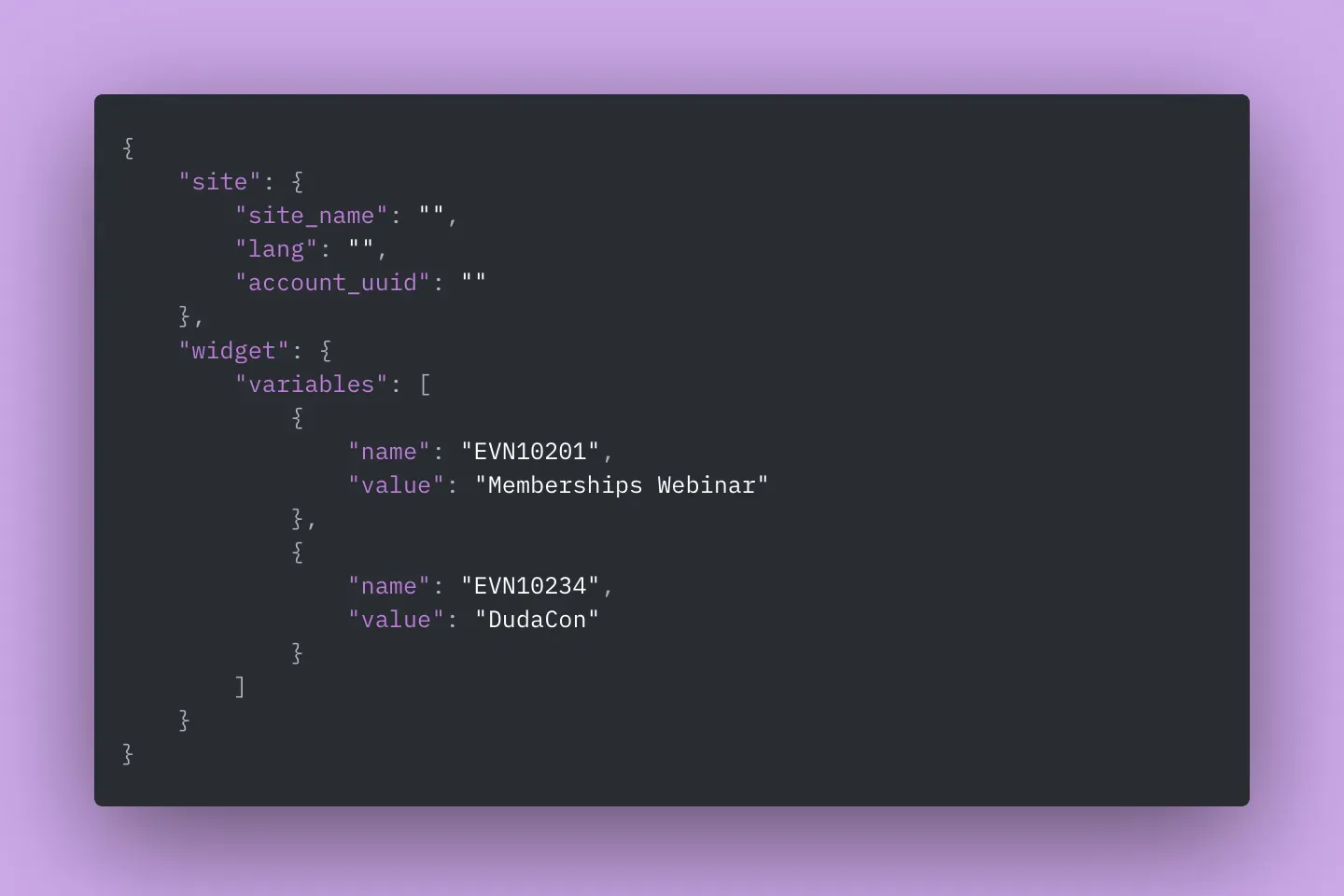
And how the POST response body would look like: