Let your site visitors know what's going on at a glance with 9 eye-catching and informative new Events Sections, built using the Table, Calendar and Gallery widgets.
Scroll down to see previews or go to the editor and find them in the new Events tab of your Sections panel.

Events Section
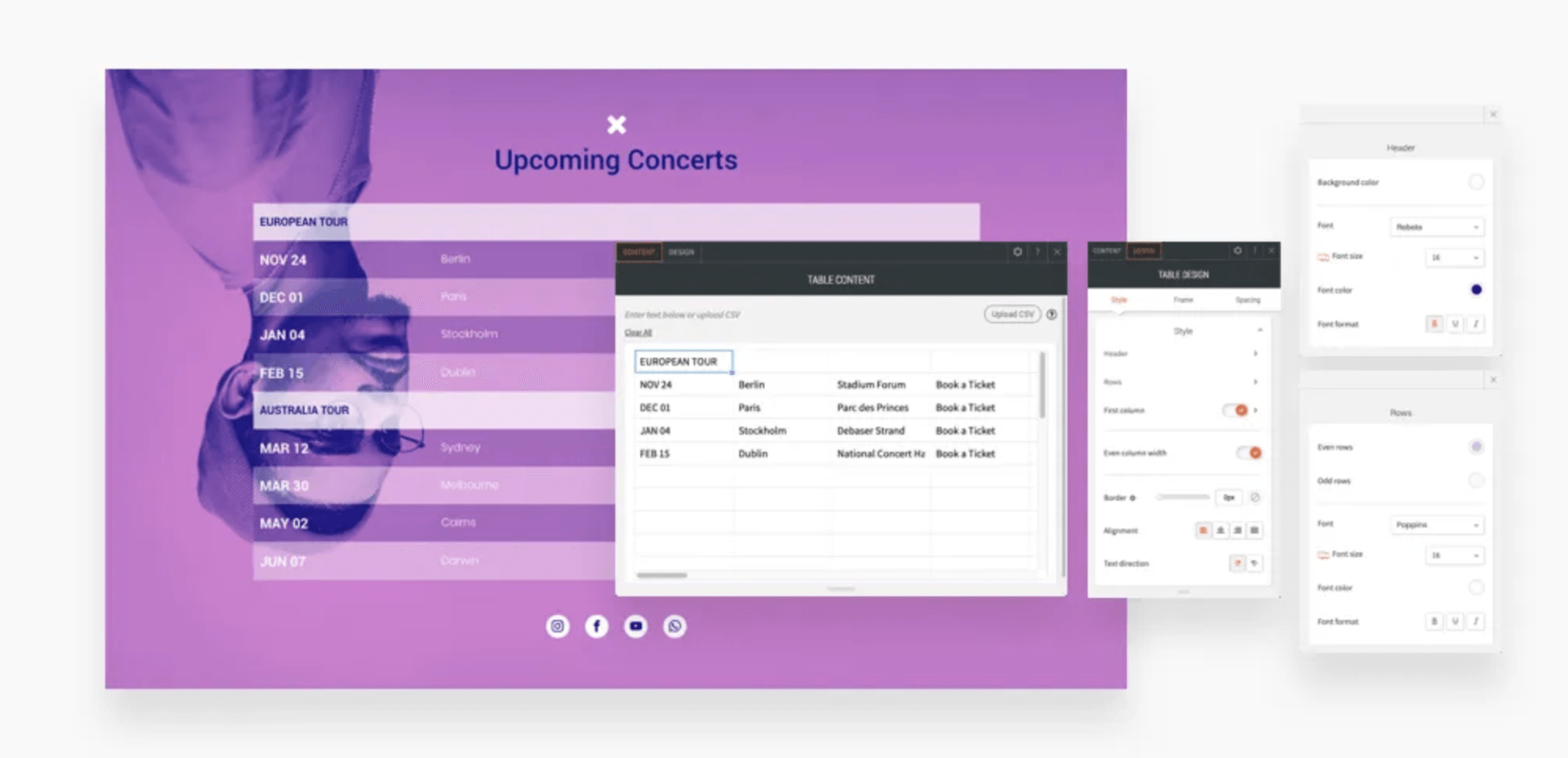
Upcoming Concerts
This Section is built using two Table widgets, one after the other. Content in Table widgets can now include links, so you can connect any field in the widget to a URL, popup, page anchor, etc.
To build this section on your own, follow these steps:
1. Start with a row with one column. Add a background image to the row and toggle on the parallax effect.
2. Add the following widgets to the row, one on top of the other: Icon, Title, Table, Social Icons.
3. Select an X in the Icon widget, add a title to the Title widget and design the table as follows: Turn the toggle on for the first column and even column width. In the first column, set the font to 20 px, white and bold. Set the header colour background to white with 60% opacity; set the font to 16 px, blue and bold. Set the even row background colour to purple with 20% opacity. Set the odd row background colour to white with 20% opacity. Set the row font to 16px, white.
4. To set the entrance animation: right-click on the table > entrance animation >fade in from left/right.
5. Copy the entire table and paste it immediately below.
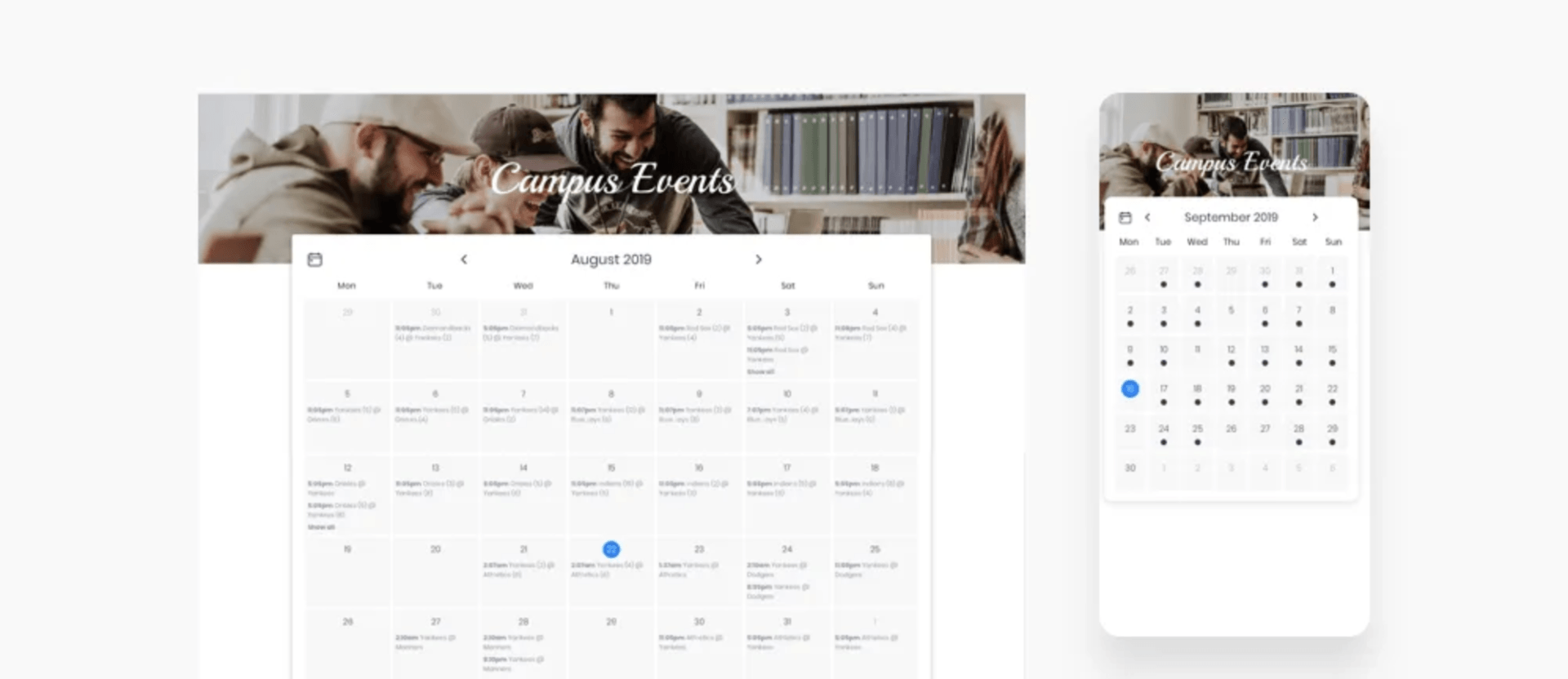
School Calendar
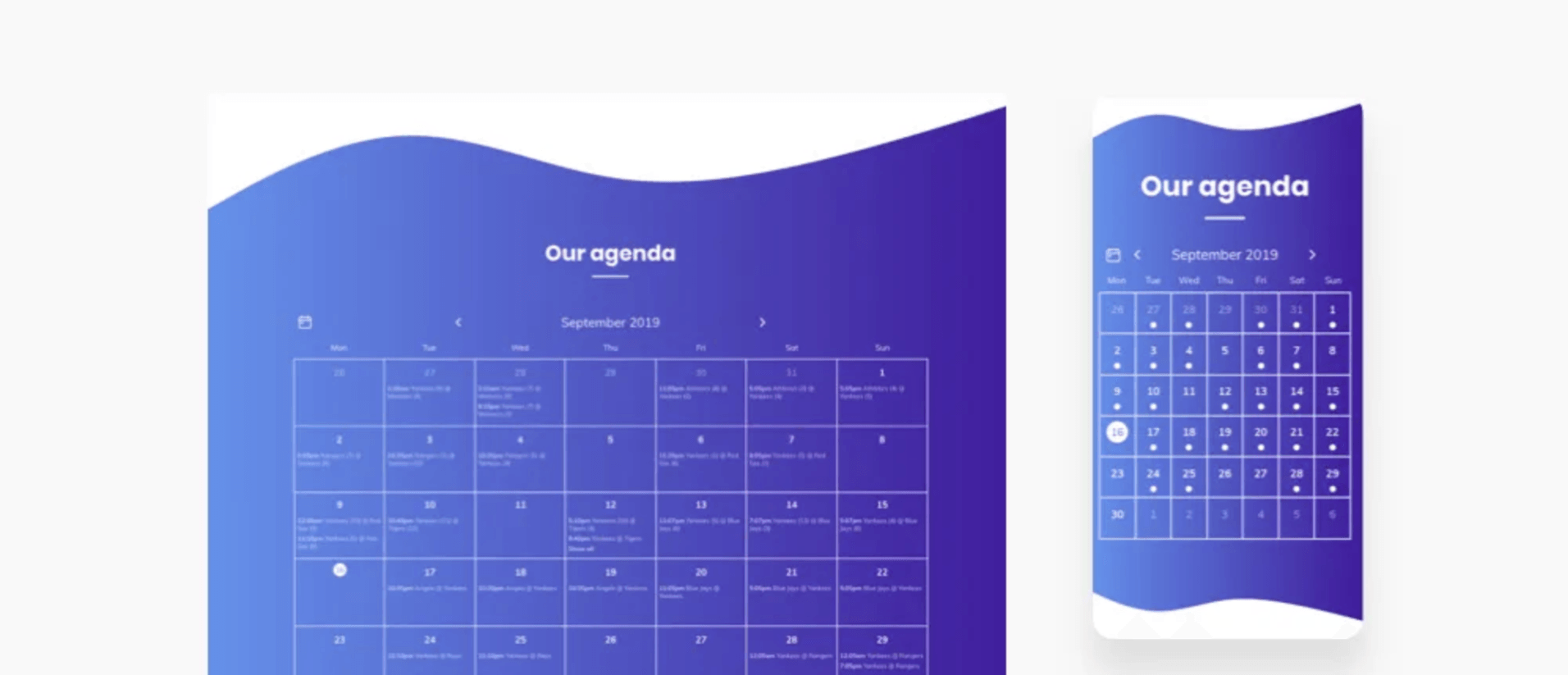
Company Agenda
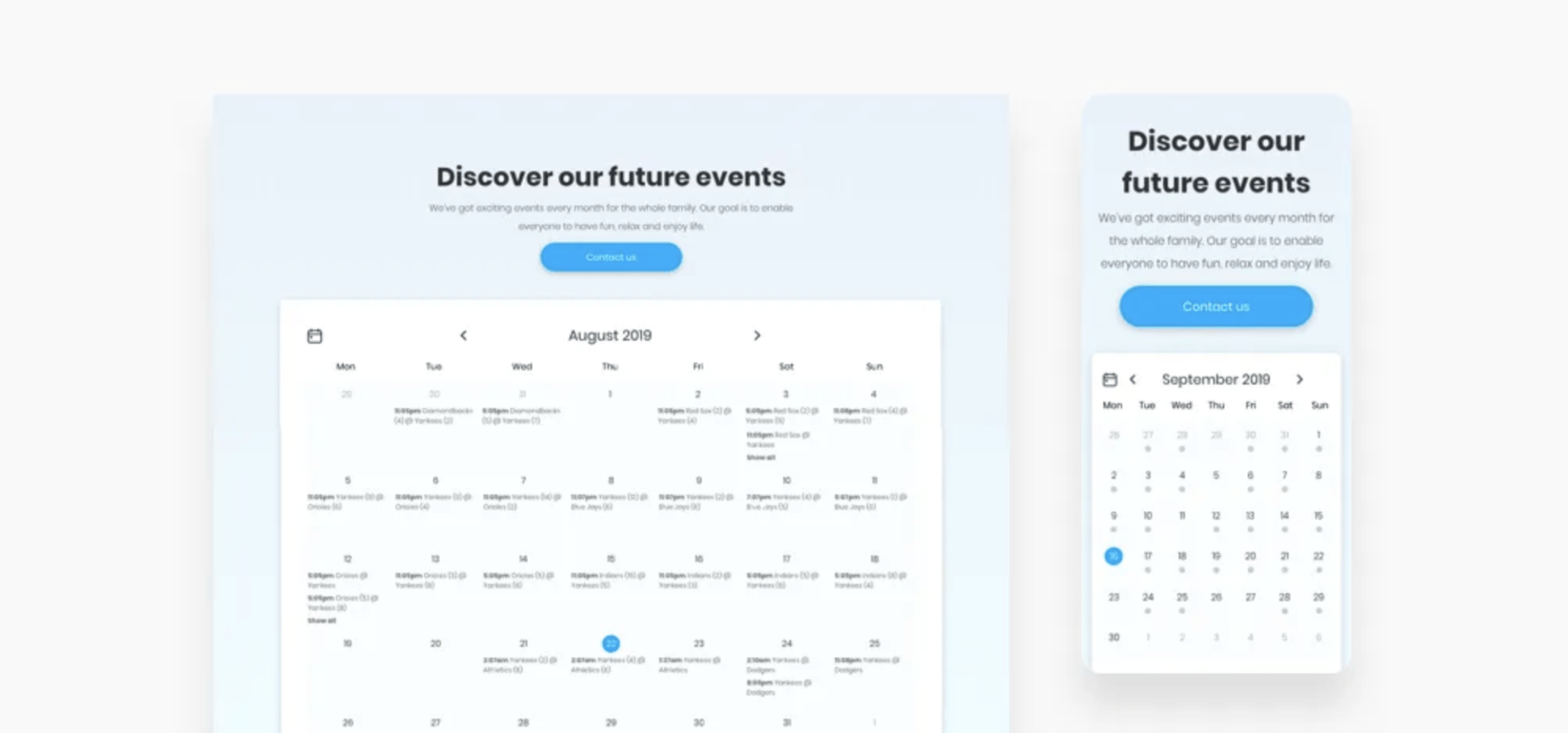
Upcoming Events
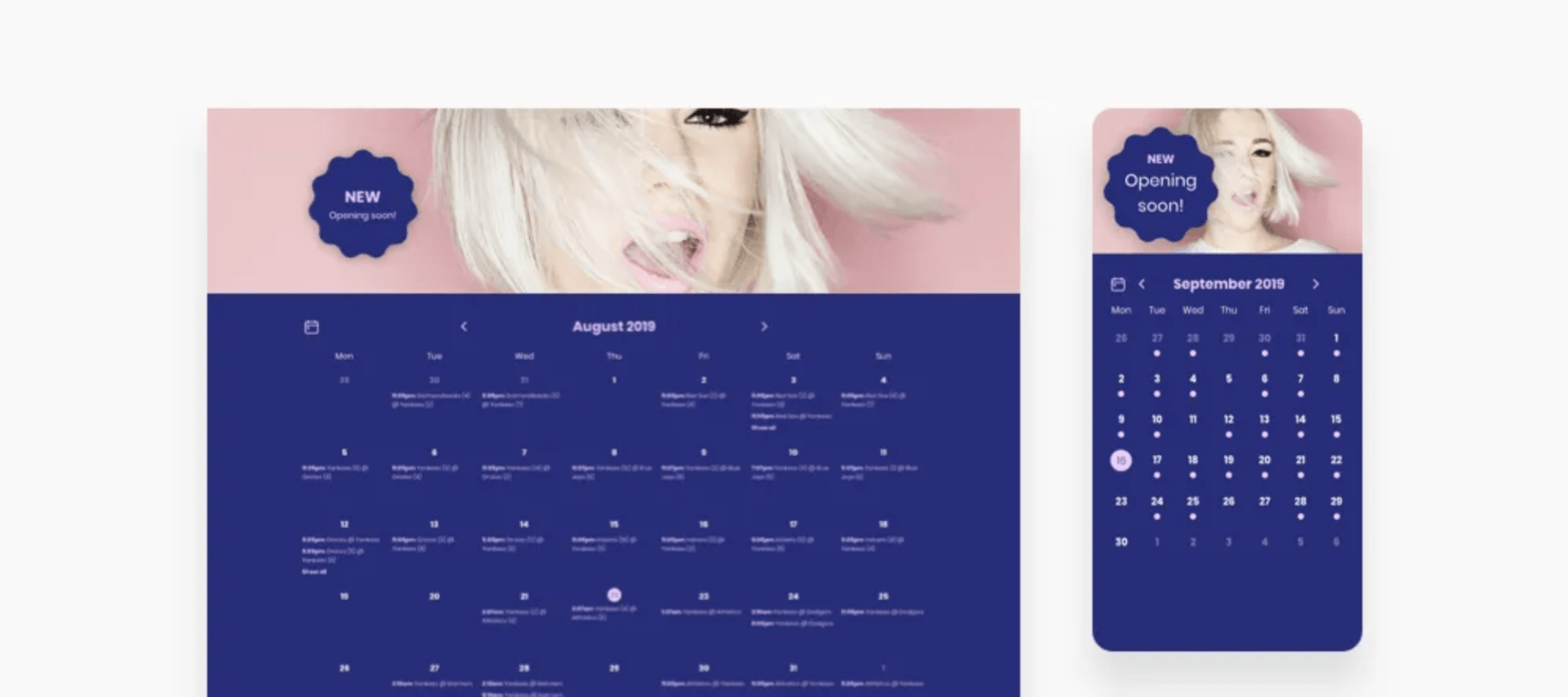
Salon Events
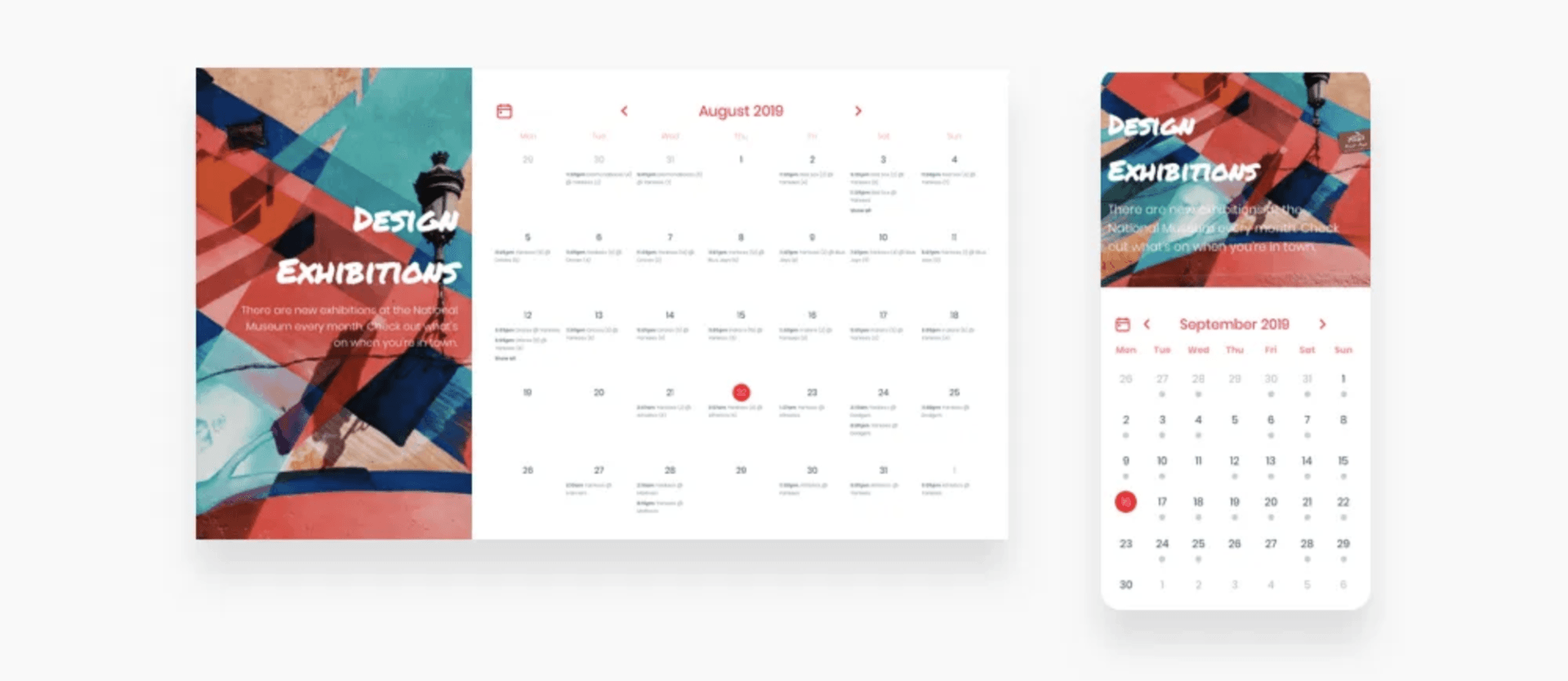
Gallery Events
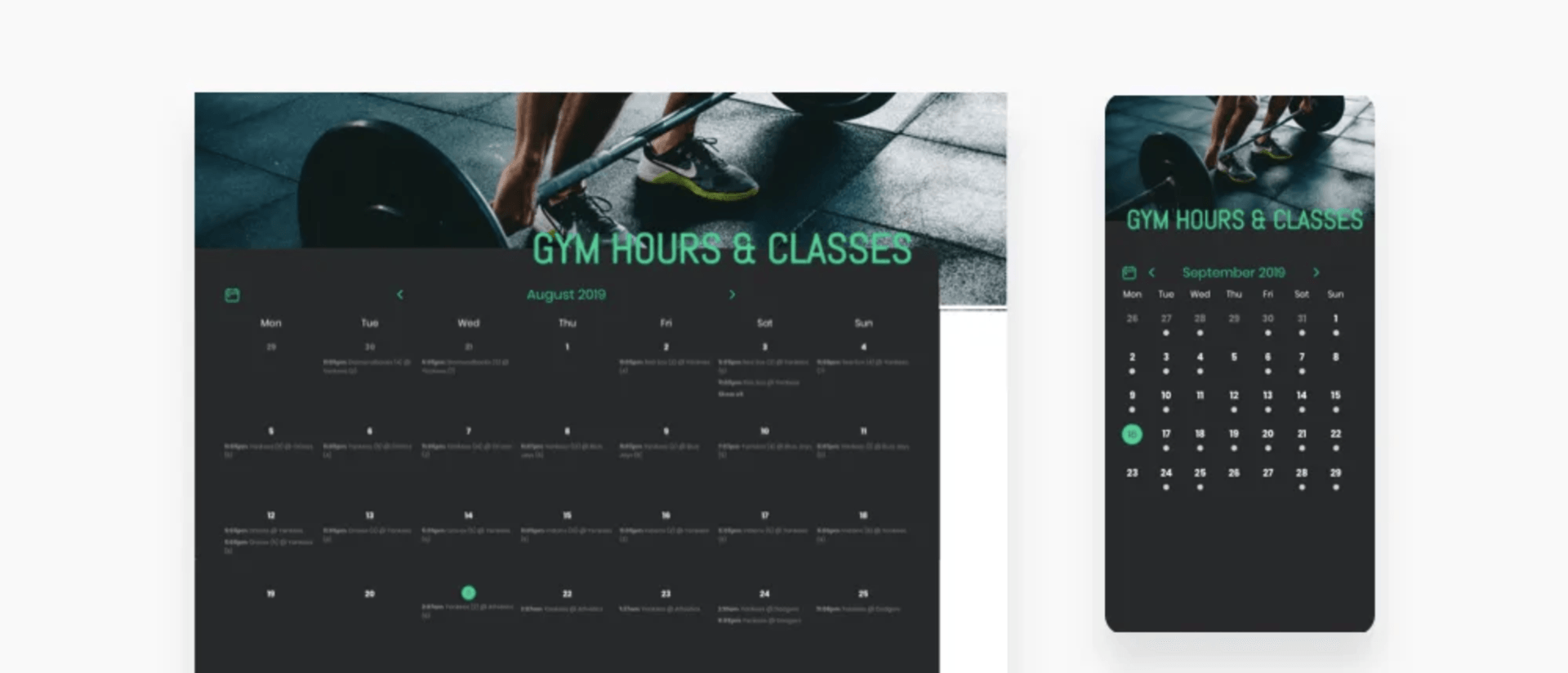
Health Club Classes
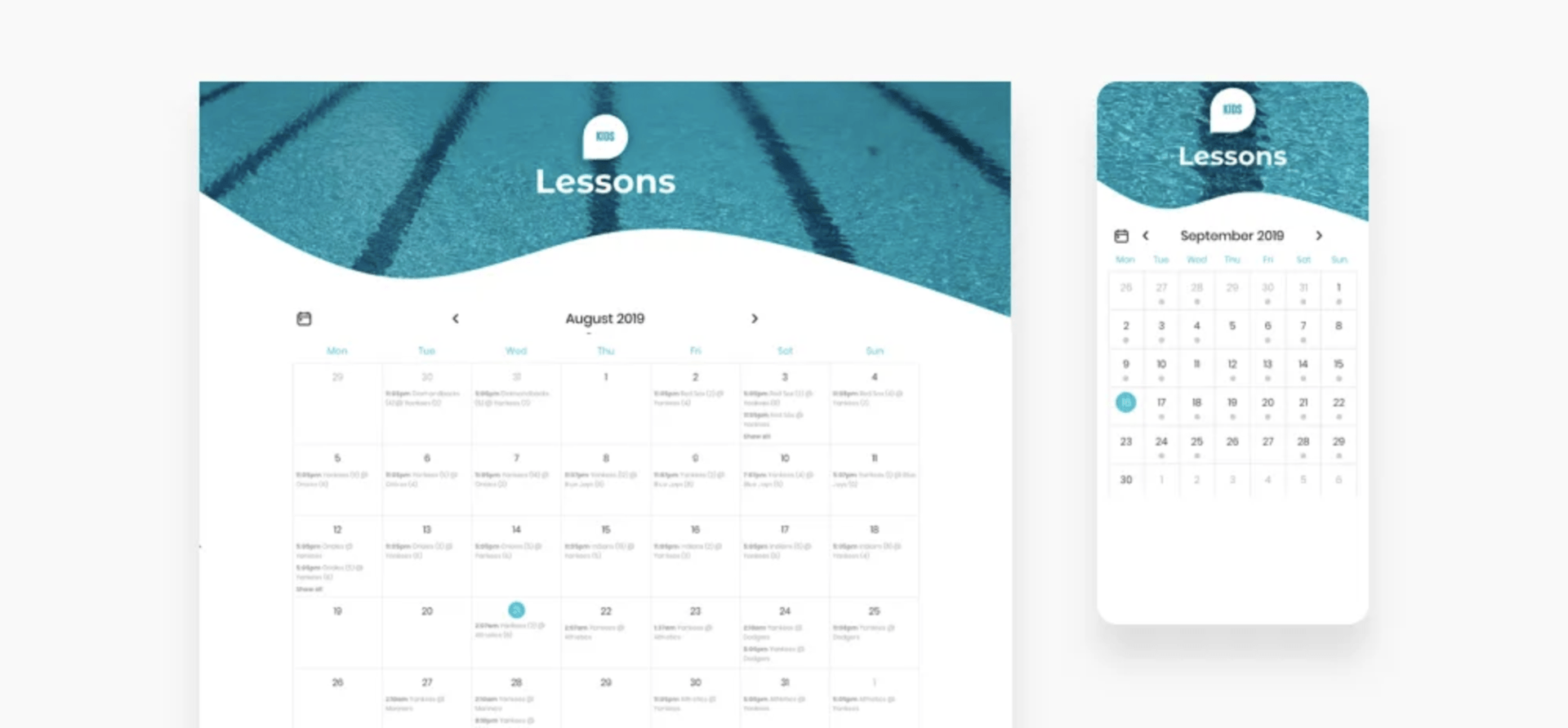
Swimming Lessons
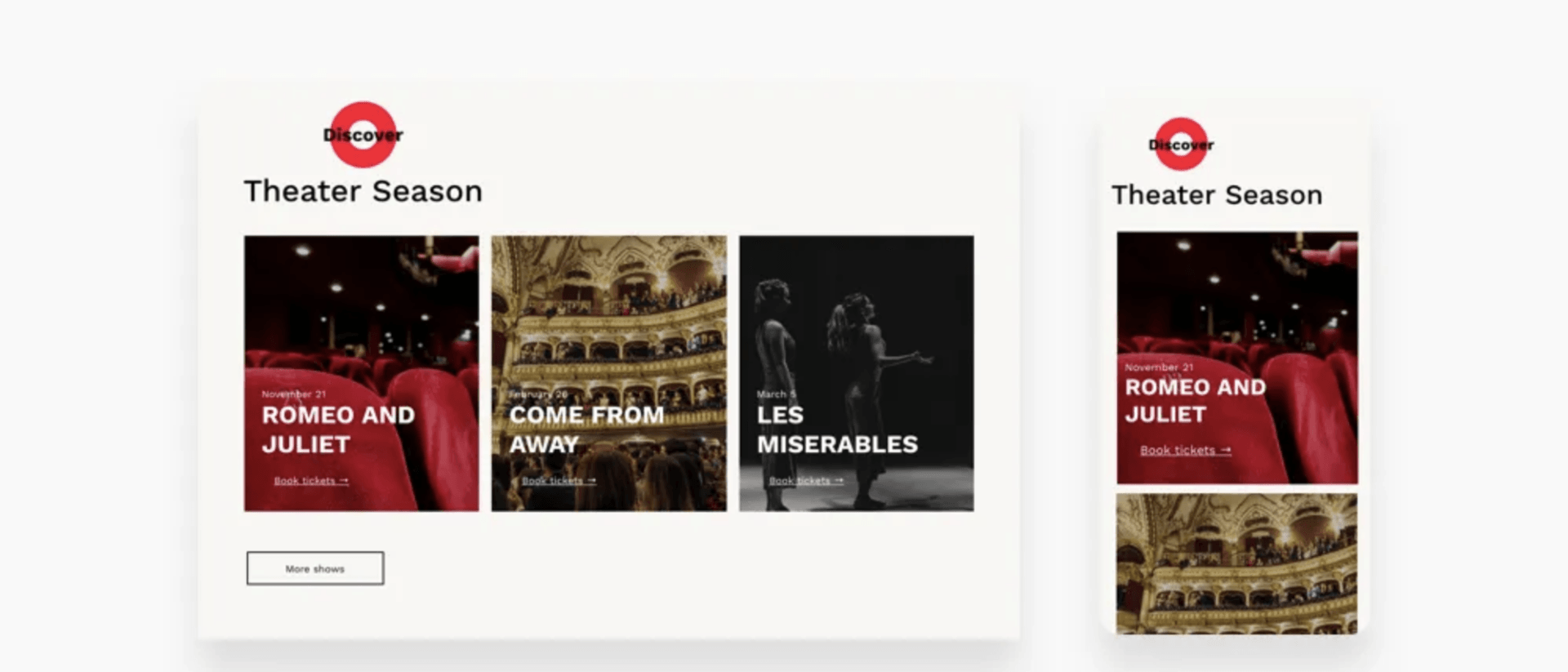
Theater Schedule