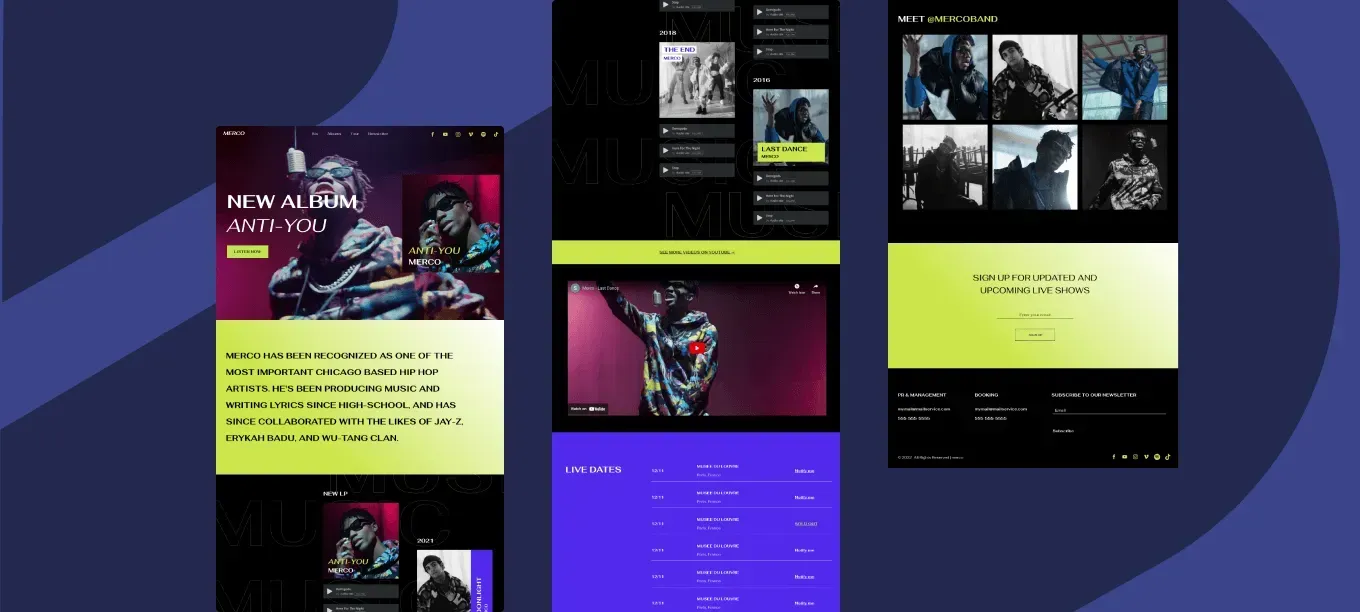
It’s here - a gorgeous Flex template designed for solo artists, bands, musicians and producers.
Create a beautiful digital space for your client’s music brand or business, and bring them closer to their fans online. Use this template to keep their community of followers informed about upcoming tour dates and locations, the most recent albums and music, and display captivating images to keep artists front and center. Easily plug in links for relevant streaming profiles and social media pages to maximize fans’ engagement.

Thanks to its unique color palette, this musician template offers a trendy look and feel suitable for millennial audiences and modern day musicians.

This stunning one-pager Flex based template has everything you need to set up a professional, intriguing musician website, with anchor text links connecting the site’s navigation to the page’s various sections:
- Bio
- Albums
- New video
- Live dates
- Band images + instagram link
- Newsletter signup
- PR & management contacts
Special components included in this template:
An audio widget
The audio widget lets you add music tracks, podcasts or any other audio file you want to share with your audience.
Video widget
The video widget makes it easy to add videos right into the page. It works great with videos from YouTube, Vimeo or DailyMotion. Plus, you can upload your own video file!
How to reproduce the music albums section (with playable tracks)
- Add an empty Flex section.
- Set the top and bottom padding to 120px.
- To design this section, go to the widgets section on the left panel and add an image to the section’s background. Add a black overlay, and set its opacity to 50%.
- Set the image position to static.
In column 1
- Add a spacer widget.
In column 2
- Add a text widget.
- Add an image widget and adjust the size to keep proportion.
- Add an audio widget, and then add the song links.
- Go to the audio widget's design panel, and select the second layout. Enable the dark background and then stretch it horizontally.
Duplicate column 2
- Set its top padding to 200px. Next, change the text, images and audio links.
Adjusting for mobile
Switch your editor mode to mobile view and tweak the design:
- Set the row’s top and bottom padding to 50px.
- Hide the top column on mobile.
- On the bottom column, set the top margin to 50px.
To get started with this new sleek template, go to the templates page and select the Flex template category.

-
Features
-
Useful Links
-
Reasources
-
Help & Support
-
The Legal Stuff
-
Contact Us
RESOURCES
CONTACT US
Gateway House, Grove Park
Leicester, LE19 1SY


